どうもエディです。
ブログなどを見ていて、『Googleマップ』の地図が載っているのを見たことありませんか?
あれってどうやって載せているんだろう?自分のブログにもGoogleマップの地図を載せてみたい!って思ったことないですか?
今回は、今更ですがブログにグーグルマップを載せる方法を紹介します。
Googleマップ
もうお馴染みのGoogleマップです。ルート検索やナビなど色々と使えて便利ですよね。地図は慣れているせいか、Googleマップが1番見やすいと思うのは僕だけでしょうか?
ナビ機能は結構使ってる人がいて、車にナビが付いているのにGoogleマップのナビを使っている人がたくさんいますね。
Yahoo!の地図もありますが、Googleマップの方が見やすいです!僕だけかな(笑)
Googleマップの貼り付け方
サイトやブログにGoogleマップを貼り付ける方法は、とても簡単なので誰でもすぐにできますよ。
それでは順に説明していきます。今回は、スカイツリーを表示してみましょう。
1.Googleマップを開く
当たり前ですが、まずはGoogleマップを開きましょう!

2.入力欄に表示させたい場所を検索し、地図を表示する
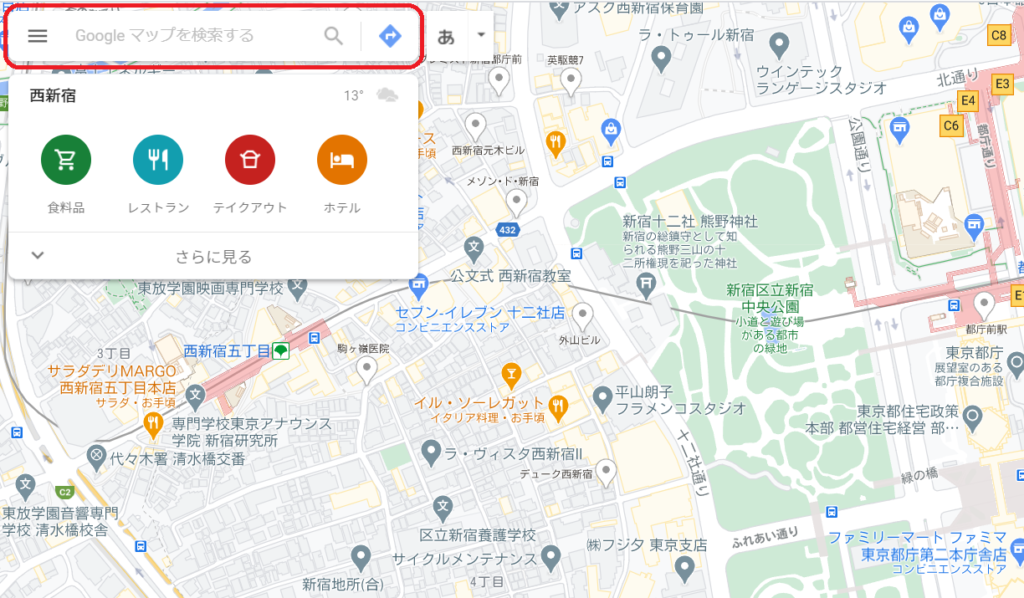
次は、左上の入力欄に住所や建物名を入力します。
赤で囲っているところに『スカイツリー』と入力して検索します。

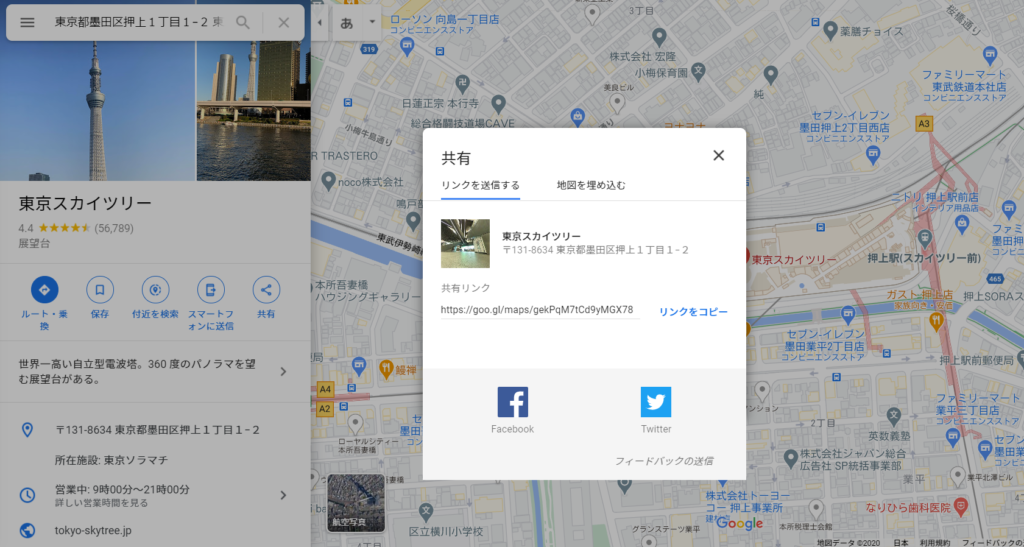
すると、マップに東京スカイツリーの場所や情報が表示されます。
ちなみに『スカイツリー』と入力したら、検索一覧に『東京スカイツリー』があったので、そちらをクリックしたら検索窓には住所が表示されていました。

要は、この表示されている地図をブログやサイトに載せることになります。
3.メニューから『共有または埋め込む』を選択する
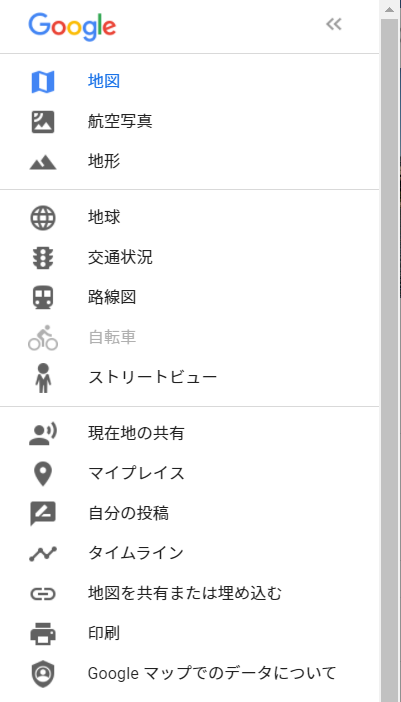
次に、先ほど『スカイツリー』と入力した欄の横の3本線のメニューをクリックします。

するとメニューが表示されます。

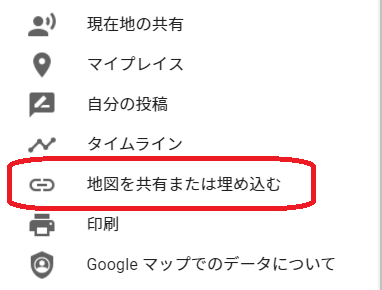
そうしたら、下の方の『地図を共有または埋め込む』をクリックします。

4.共有の画面から地図の大きさを選択する
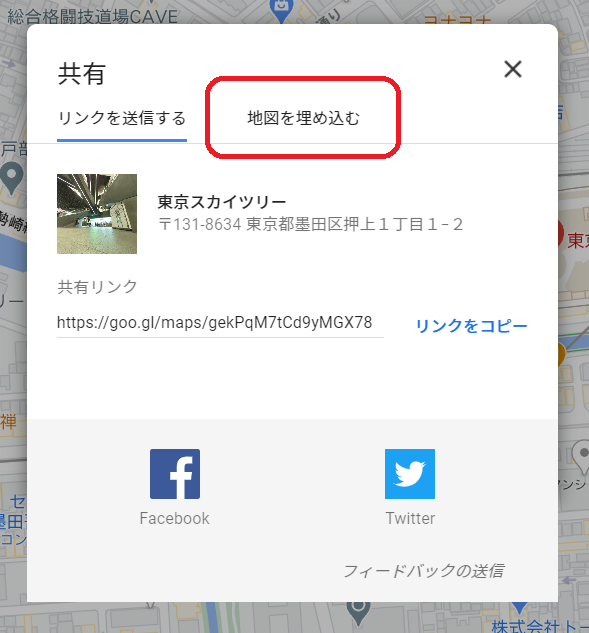
先ほどの『地図を共有または埋め込む』をクリックすると『共有』の画面が現れます。

共有の画面の『地図を埋め込む』をクリックします。

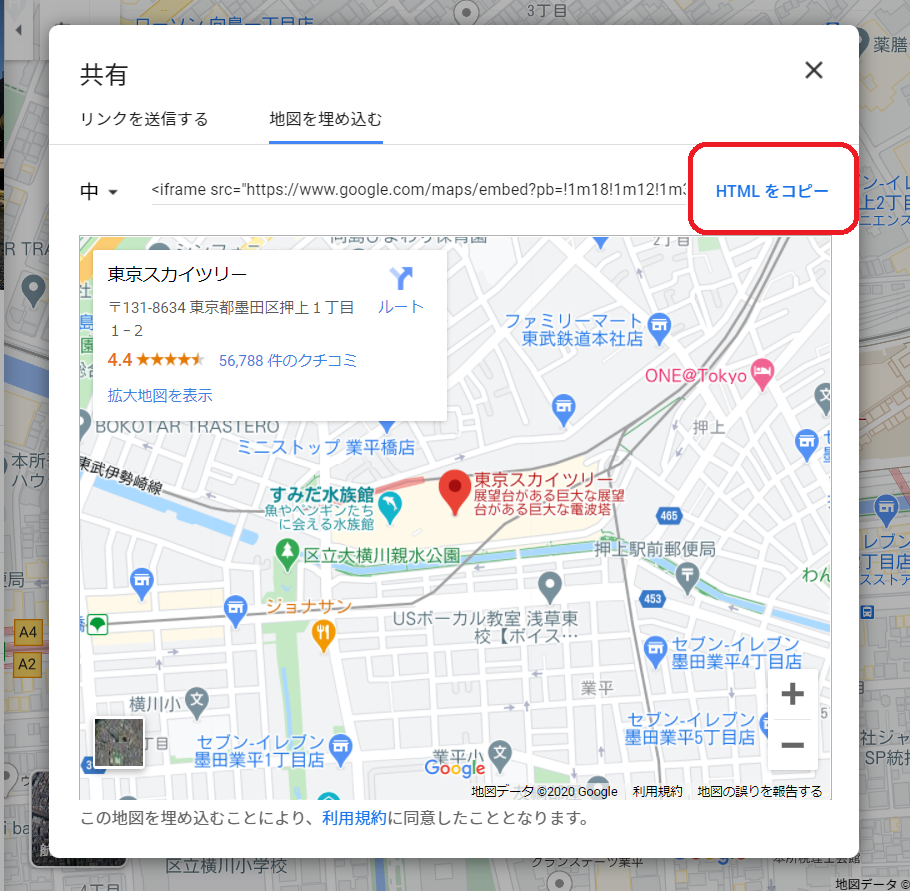
そうすると、貼り付ける地図が表示されます。

赤で囲っている部分をクリックして地図の大きさを選びます。

すると『小・中・大・カスタムサイズ』が表示されるので、好みのサイズを選択します。

ちなみに、それぞれのサイズは
●小 ・・・ 横 400px × 縦 300px
●中 ・・・ 横 600px × 縦 450px
●大 ・・・ 横 800px × 縦 600px
●カスタムサイズ ・・・ピクセル単位でサイズを自由に選べます。
5.埋め込みコードをコピーし、ブログなどに貼り付ける
地図の大きさを選択したら、画面の右の『HTMLをコピー』をクリックし、コードをコピーします。

コピーが出来ていると、コード部分が青くなり右下に白抜きの文字で『クリップボードにコピーしました』と出てきます。

コピーしたコードを貼り付けるのですが、いつものブログの編集画面のまま貼り付けるのではなく、『テキスト』に切り替えて貼り付けて下さい。
とりあえず、僕のブログの場合で説明します。
※地図の大きさは『中』を選択しています。
6.テキストに切り替えて貼り付ける
そのまま貼り付けることは出来ないので、『テキスト』に切り替えます。
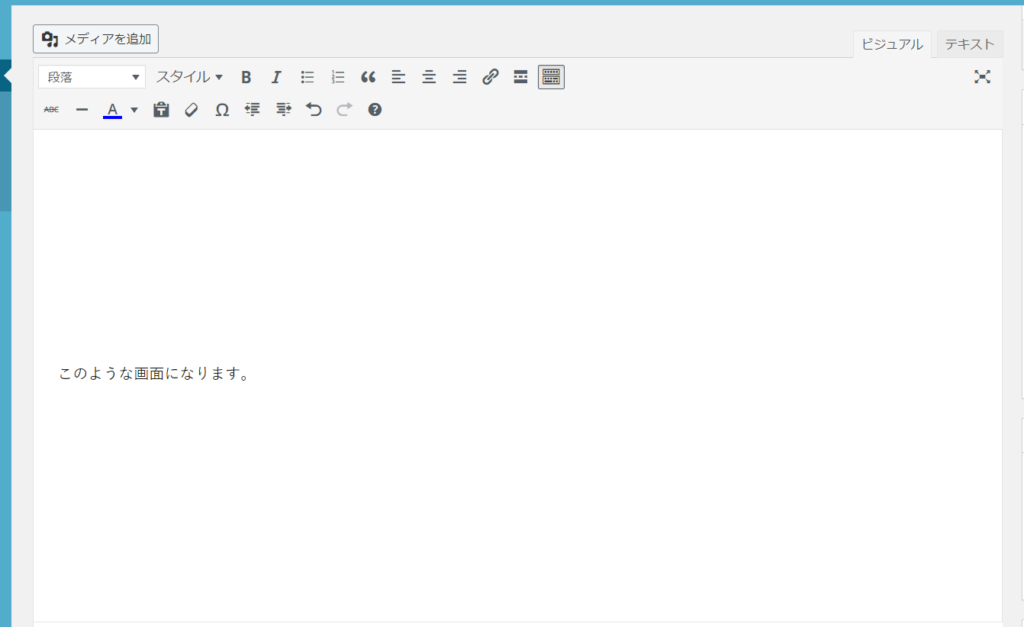
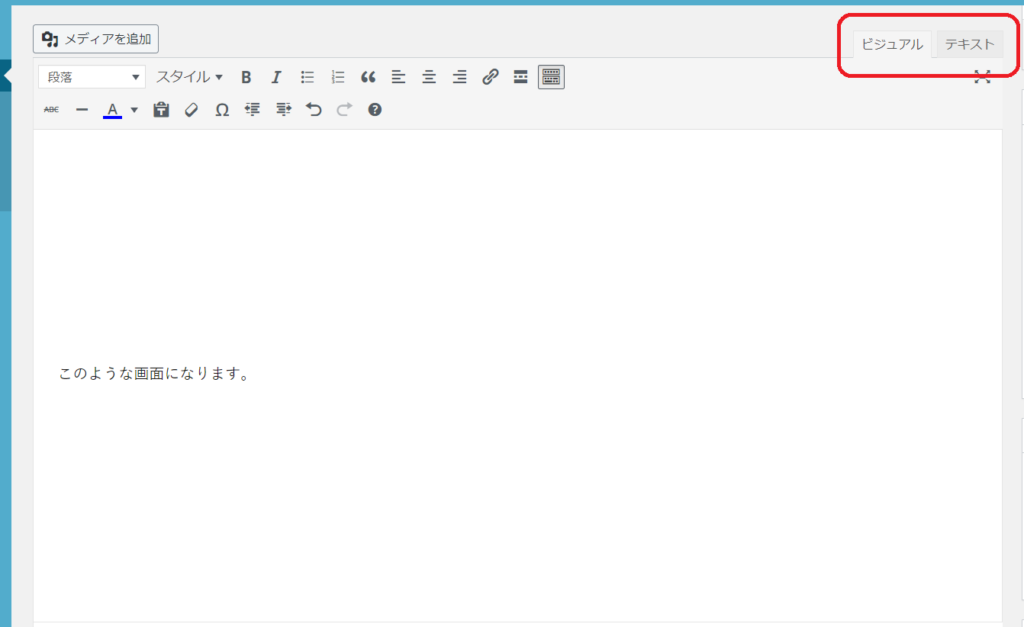
通常は、このような画面で『テキスト』ではなく『ビジュアル』です。(あくまで僕のブログの場合です。)
分かりやすく『このような画面になります。』と入力しておきました。

『ビジュアル』の隣の『テキスト』をクリックして切り替えます。

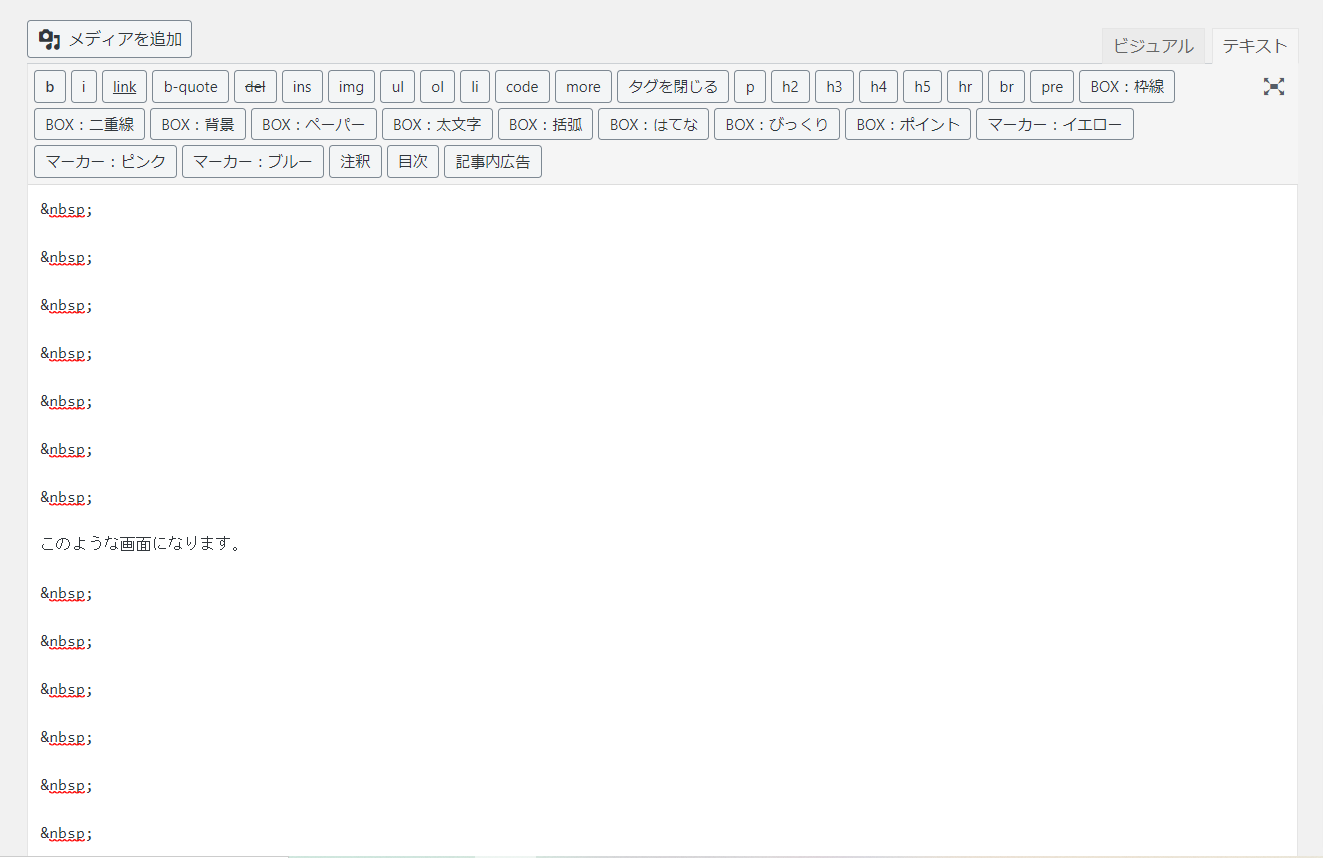
テキストに切り替えると、このような画面になり、何か記号の様なものが並んでいます。(文字の前後は改行してあります。)

では、『このような画面になります。』の下に地図を貼り付けてみましょう。
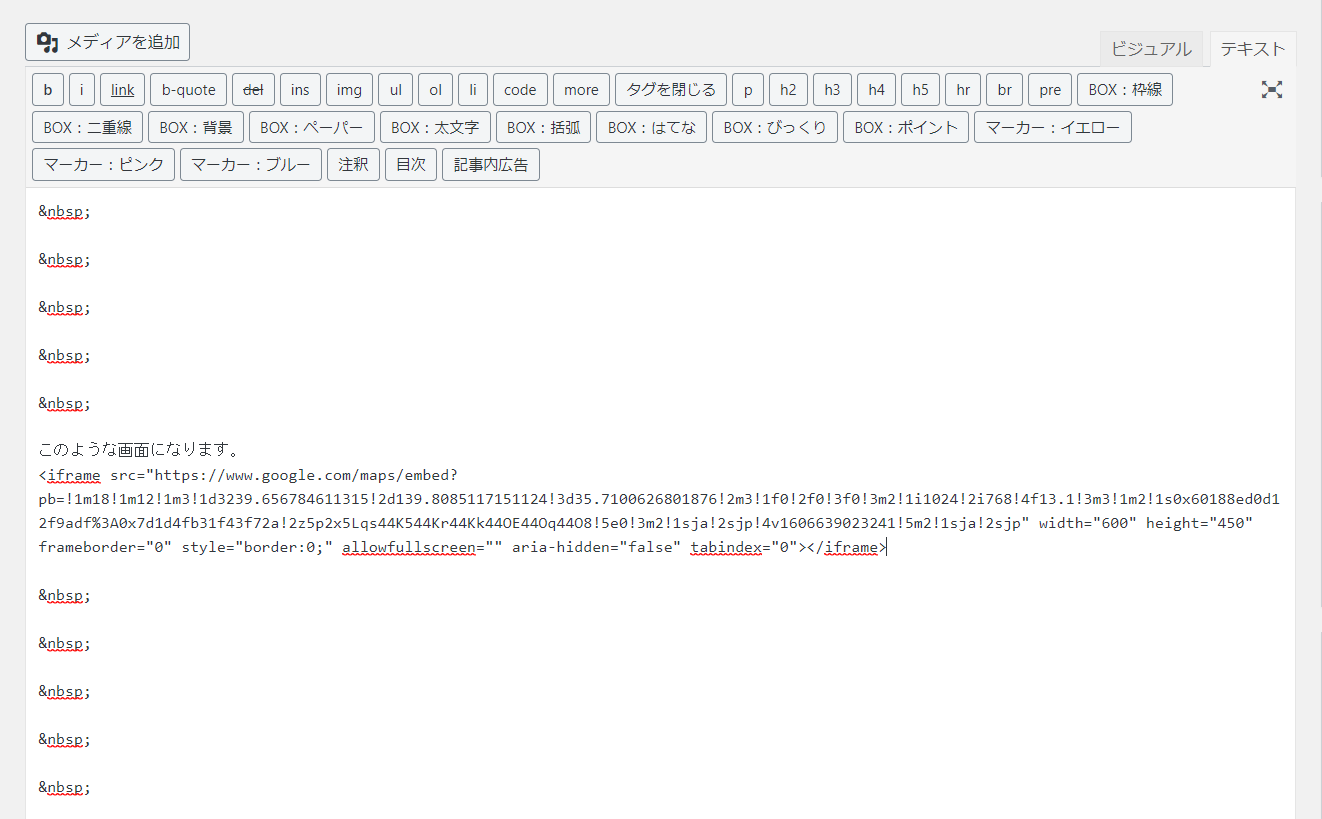
先ほどコピーしたコードを『このような画面になります』の下に貼り付けます。
『 』は改行のようなので(すみません💦HTMLは、よく分かりません。)1行下に貼り付けます。

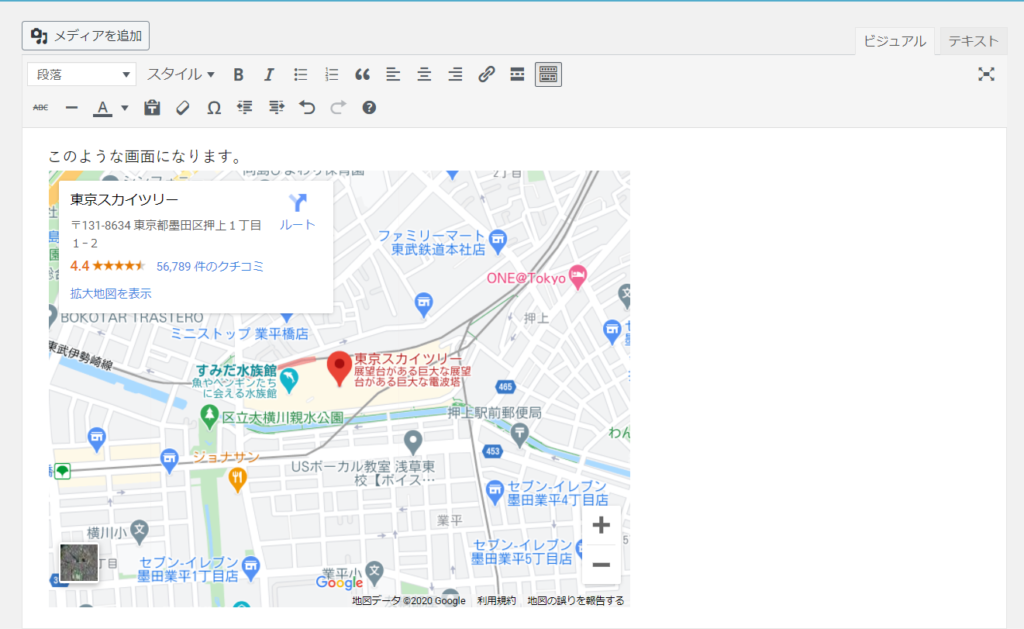
貼り付けてから『テキスト』から、元の『ビジュアル』に戻すと…

しっかりとGoogleマップが表示されています(^-^)
以上で手順は終了です。以外と簡単だったんじゃないでしょうか(笑)
まとめ
画像付きで分かりやすくしたので長くなってしまいましたが、手順としては短いです。
- 地図を検索
- メニューから地図を共有または埋め込むをクリック
- 地図の大きさを選択し、コードをコピー
- コピーしたコードを貼り付ける
以上の4手順で終わりです。
1度覚えるとパパッと出来るようになりますよ。これを覚えると、凄く便利なので皆さんも1度チャレンジしてみて下さい。
とはいえ、僕も毎回ブログに地図を貼り付ける訳ではないので、どうやったかな?ってなるんですけどね(笑)
次回は、グーグルマップに目印のピン📍を複数表示させる方法を紹介したいと思います。
では また!














コメントを書く